Lets dive right into ECMA Script
ECMA(European Computer Manufacturers Association) Script is an official specification that is generic in nature. JavaScript conforms to ECMA Script specifications which makes JavaScript interoperable across web browsers.
ECMA Script technical committee, known as TC39, makes yearly releases of ECMA Script and modern browsers implement the new features each year. ES6 is the version of ECMA Script 2015.
JavaScript Variables and Block Scopes
Prior to ES2015, JavaScript supported only function level scoping unlike other languages like C++/Java which has block level scoping. With ES2015, in addition to function level scoping, JavaScript also supports block level scoping.
What is a Block Scope?
Block scope is created by pair of curly braces i.e.{}. It can be applied to variables, if-statements, and for-statements.
//variable
{const v=45 //Block Scope}
//if-statement
if(!x){
return; //Block Scope
}
//for-statement
for(const x=0; x>5; x++){
//Block Scope
}
Variable declaration using Const vs Let
A feature came with ES6 is the addition of let and const, which can be used for variable declaration. So how does letand const differ from var ?
Redefining of Variables caused lots of bugs in code as developers knowing or unknowingly defined the same named variables.
letand const prevents you from redeclaration but they both have minute differences between themselves too.

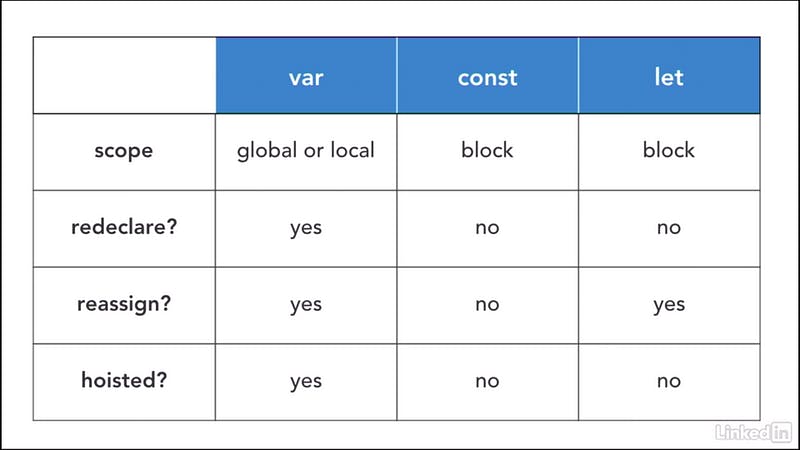
Difference between var, const and let
Arrow Functions
There are many ways to define a function in JavaScript but the modern specification introduced a new way, Arrow Functions.
Its a way of defining a function without typing the keyword function but rather by using arrow symbol (\=>)
//Normal function definition
const a = function(){
//Code Here
}
//Arrow Function definition
const b = () => {
//Code Here
}
The biggest use of arrow functions is in delayed executions like event listeners or event handlers.
Object Literals
A JavaScript object literal is a comma-separated list of name-value pairs wrapped in curly braces. Object literals encapsulate data, enclosing it in a tidy package. This minimizes the use of global variables which can cause problems when combining code.
Example
const myObject = {
sProp: 'some string value',
numProp: 2,
bProp: false
};
Object literal property values can be of any data type, including array literals, functions, and nested object literals.
De-structuring Assignment in JavaScript
The de-structuring assignment syntax is a JavaScript expression that makes it possible to unpack values into distinct variables from types like:
arrays
properties from objects
functions
Basic Array De-structuring
If we want to extract data from arrays, it’s quite simple using the de-structuring assignment.
let introduction = ["Hello", "I" , "am", "Eb"];
let [greeting, pronoun] = introduction;
console.log(greeting);//"Hello"
console.log(pronoun);//"I"
Object De-structuring
Say we want to extract data from an object and assign to new variables. Prior to ES6, how would this be done?
const user = {
id: 42,
is_verified: true
};
const {id, is_verified} = user;
console.log(id); // 42
console.log(is_verified); // true
De-structuring Assignment with Functions
We can also extract data from an array returned from a function. Let’s say we have a function that returns an array like the example below:
function getArray() {
return ["Hello", "I" , "am", "Eb"];
}
let [greeting, pronoun] = getArray();
console.log(greeting);//"Hello"
console.log(pronoun);//"I"
Rest in Object De-structuring
The rest syntax can also be used to pick up property keys that are not already picked up by the de-structuring pattern. Those keys and their values are copied into a new object:
let person = {name: "Eb", country: "Pakistan", job: "Developer" friends: ["Miki", "Meh"]};
let {name, friends, ...others} = person;
console.log(name);//"Eb"
console.log(friends);//["Miki", "Meh"]
console.log(others);// {country: "Pakistan", job: "Developer"}
The rest syntax here is ...others. others can be renamed any variable.
Template Strings
ES6 Template Strings introduce a way to define strings with domain-specific languages (DSLs), bringing better:
String interpolation
Embedded expressions
Multiline strings
String formatting
String tagging for safe HTML escaping, localization and more.
Syntax:
Template Strings use back ticks (`` ) rather than the single or double quotes we're used to with regular strings. A template string could thus be written as follows:
const greeting = `Asalam!`;
String Substitution using Template Strings
Template Strings can contain placeholders for string substitution using the ${ } syntax, as coded below:
``// Simple string substitution
let name = "Eb";
console.log(`Salam, ${name}!`);``
Multiline Strings using Template Strings
Multiline strings in JavaScript have required hacky workarounds for some time using a \ (backslash) before each newline or using string concatenation to fake multiline support. For example:
var greeting = "Yo \
World";
var greeting = "Yo " +
"World";
Whilst this should work fine in most modern JavaScript engines, the behavior itself is still a bit of a hack.
Template Strings significantly simplify multiline strings. Simply include newlines where they are needed and Voilà!
console.log(`string text line 1
string text line 2`);
Any whitespace inside of the backtick syntax will also be considered part of the string.
Classes in ES6
Classes are a template for creating objects. They encapsulate data with code to work on that data.
Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics.
Class declarations
One way to define a class is using a class declaration. To declare a class, you use the class keyword with the name of the class ("Rectangle" here).
class Rectangle {
constructor(height, width) {
this.height = height;
this.width = width;
}
}
Asynchronous programming with “async and await”
More recent additions to the JavaScript language are async functions and the [await](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/await) keyword, added in ECMAScript 2017.
The async keyword
The async keyword is typed in front of a function declaration to turn it into an async function.
An async function will expect the possibility of the await keyword being used to invoke asynchronous code.
The following is a comparison between normal and asynchronous function:
//Normal Functionfunction hello() { return "Hello" }; hello();
//Async Function
async function hello() { return "Hello" };
hello();
The await keyword
The async function only becomes apparent when used with the await keyword. await only works inside async functions within regular JavaScript code.
await can be put in front of any async promise-based function to pause your code on that line until the promise fulfills, then return the resulting value.
Here is a trivial example:
async function hello() {
return greeting = await Promise.resolve("Hello");
};
hello().then(alert);
Thank you for reading this post, I hope you enjoyed and learn something new today. Feel free to contact me through my blog if you have questions, I will be more than happy to help.
Stay safe and Happy learning!
